
当ブログは無料ブログテンプレートのCocoonを使わせていただいております!

Cocoon
SEO・高速化・モバイルファースト最適化済みのシンプルな無料Wordpressテーマ。100%GPLテーマです。
今回Cocoonの固定ページを使ってトップページをカスタマイズしてみました!
参考にさせていただいたのはこちらの記事です↓

【Cocoon】脱ブログ!固定ページでサイト型トップページにカスタマイズする方法
『これからはCocoonが天に立つ』こう言い放ちWordPressテーマ界に殴り込みをかけたCocoon(コクーン)。ブロガーにとっても衝撃で、無料のワードプレステーマとしては圧倒的な存在感を示しました。もちろん、僕も機能とデザインに惚れ込

WordPressの固定ページに新着記事一覧を表示させる方法【プラグインなし】
こんにちは!ブログのトップページをカスタマイズしまくりのはまちゃん(@wakuwakukeigo)です。「ブログのトップページが、新着記事一覧なんてつまらない」そう考えて、ブログのトップページ(フロントページ)を固定ページ化して専門サイトの
Cocoonトップページカスタマイズ&アレンジ
基本的には上記の参考記事通りにカスタマイズしていけばきれいなサイトップページが出来上がります。
ですがちょっとした個性を出すために少しだけアレンジしましたのでそちらをご紹介します。
アイコン画像をピクトグラムに変更
アイコン画像はいろいろなフリー素材を検討しました。統一感があってシンプルということで私はピクトグラムさんの画像を使わせていただきました!
human pictogram 2.0 (無料人物 ピクトグラム素材 2.0)
人間ピクトグラム素材のギャラリー
種類も豊富なのできっと目的に合うピクトさんが見つかるはず!
ボタンの色を変更
ちょっとしたことですがボタンの色をライトブルーからシアンに変更しています。
「btn btn-light-blue btn-m」の部分を「btn btn-cyan btn-m」に変更。
新着記事一覧を大きめに表示
新着記事一覧はカテゴリー新着のようにPC画面半分のレイアウトでもよかったのですが、カテゴリーの数がちょうど偶数だったので新着記事一覧は独立させて表示させました。
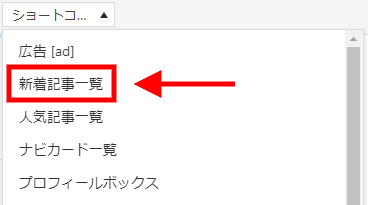
表示のさせ方はビジュアルエディターのショートコード「新着記事一覧」を挿入しただけです。

Cocoonトップページカスタマイズ&アレンジまとめ
以上、このサイトのトップページに施した変更内容でした!
参考にさせていただいたページの解説が詳しいので、Cocoonのトップページのカスタマイズは簡単にできると思います。
それでは皆さん良いブログライフを~^^

